오늘 티스토리 블로그 글을 작성하면서 목차를 꼭 넣고 싶었는데, 파일을 추가해도 안되고, css 파일을 수정해도 안되고 하다하다가 지쳐서 그만 포기할까 싶던 찰나! 'Growth records'님의 블로그 글을 보고 자동 목차 TOC (Table Of Contents) 기능을 이렇게 예쁘게 넣게 되었어요! 현재 제가 올린 포스팅을 보시면 이렇게 스크롤을 내림에 따라 목차가 사이드에 따라 다니는 플로팅 자동 목차 기능이라 너무 심플하고 글이 길어져도 깔끔하게 정돈할 수 있어서 너무 좋더라고요.
* 단, 자동목차 기능은 모바일에서는 적용이 안되고 PC 버전에서만 보이는 점 참고해주세요!

- 참고 출처 : Growth records님 블로그
자동목차 TOC 이란?
위에 적용된 예시처럼 제목1와 제목2으로 설정된 글자들이 자동적으로 사이드에 플로팅되어 목차를 만들어주는 기능입니다. 글이 길어지다보면 가독성이 떨어지고 지저분해 보일 수 있는데 내가 지금 보고 있는 위치를 옆에서 바로바로 표시해주고 다른 목차를 클릭하면 해당 목차로 스크롤이 이동되어 글을 편하게 읽기 좋습니다.
원래 포스팅 맨 윗부분 상단에 목차가 고정되는 형식이 가장 흔한데, 몇번 도전해보려다가 적용이 안돼서 반나절을 날려버렸네요ㅠㅠ. 그래도 마지막에 한줄기 빛처럼 제 오디세이 스킨에 딱 알맞는 자동목차 기능을 만나게 되어서 어찌나 감격스러운지...! 혹시나 나중에 스킨변경을 하거나 없어지면 기억해두고 싶어서 포스팅을 써봅니다.
티스토리 플로팅 자동목차 기능 적용하는 방법
* 해당 소스는 Odyssey 오디세이 스킨에서만 적용 가능한 점 참고바랍니다!
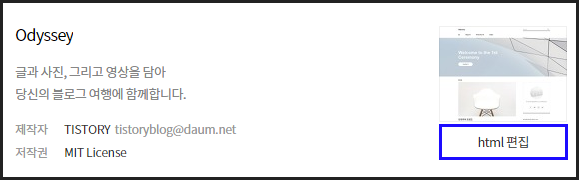
1. 티스토리 관리 > 스킨편집 > html 편집

2. <head> </head> 사이에 아래 코드 붙여넣기
전체 코드를 전체 복사해서 <head>와 </head>사이 아무곳에나 붙여넣어주시면 돼요.
<!-- tocbot -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/tocbot/4.11.1/tocbot.css">
<!-- tocbot -->
3. <body> </body> 사이 <div class="article-view> 태그 위에 TOC 삽입
아래 코드를 <body> </body> 사이에 있는 <div class="article-view> 태그 위에 삽입해주세요!
ctrl+f 검색키를 눌러 article-view를 검색해주셔도 됩니다.
<!-- toc -->
<div class='toc toc-fixed'></div>
<!-- toc -->4. </body> 위에 TOC 랜더링 스크립트 삽입
아래 내용을 그대로 복사 후 </body> 바로 위에 삽입
Growth records님께서 잘 정리해주셔서 손쉽게 할 수 있었습니다!
<!-- toc script start-->
<script>
// set heading id
function makeHeading(headings){
Array.prototype.forEach.call(headings, function (heading) {
var id = heading.id ? heading.id : heading.textContent.trim().toLowerCase() .split(' ').join('-').replace(/[\!\@\#\$\%\^\&\*\(\)\:]/ig, '')
headingMap[id] = !isNaN(headingMap[id]) ? ++headingMap[id] : 0;
if (headingMap[id]) { heading.id = id + '-' + headingMap[id];
} else {
heading.id = id; }
});
}
var headingMap = {};
var headings = document.querySelector('.article-view').querySelectorAll('h1, h2, h3');
makeHeading(headings);
document.addEventListener("DOMContentLoaded", function() {
// toc addon
tocbot.init({
// Where to render the table of contents.
tocSelector: '.toc',
// Where to grab the headings to build the table of contents.
contentSelector: '.article-view',
// Which headings to grab inside of the contentSelector element.
headingSelector: 'h1, h2, h3',
// For headings inside relative or absolute positioned containers within content.
hasInnerContainers: false
});
});
$("div.toc.toc-fixed").hide(0);
$(window).scroll(function() {
if (Math.round( $(window).scrollTop()) > 400) {
$("div.toc.toc-fixed").show(250);
} else {
$("div.toc.toc-fixed").hide(250);
}
});
</script>
<!-- toc script end-->
5. CSS 삽입
아래 소스를 전체 복사 후 스킨편집 > html편집 > css 제일 밑에 삽입해줍니다.
css는 스타일을 수정할 수 있는 부분이라 플로팅 자동 목차가 노출되는 위치, 폰트, 크기, 색상 등을 수정할 수 있습니다.
저는 위치만 살짝 이동시키고 그냥 그대로 사용했습니다.
/* tocbot */
.toc-absolute {
position: absolute;
margin-top: 165px;
}
.toc-fixed {
position: fixed;
top: 165px;
}
.toc {
left: calc((100% - 720px) / 2 - 300px);
width: 250px;
padding: 10px;
box-sizing: border-box;
z-index: 0;
}
.toc-list {
margin-top: 10px !important;
font-size: 0.9em;
}
.toc > .toc-list li {
margin-bottom: 10px;
}
.toc > .toc-list li:last-child {
margin-bottom: 0;
}
.toc > .toc-list li a {
text-decoration: none;
}
정말 심플하고 예쁘지 않나요?
자동 목차 기능을 찾다보니까 거의 기본 스킨인 북클럽 스킨에만 적용되는 것들이 대부분이고, 오디세이 스킨에 적용할만한 게 찾기 힘들더라고요. 하루 종일 고생했지만 만족스러운 결과를 얻을 수 있어서 기분 좋네요:)
상단 고정 목차가 조금 심심하다 싶으신 분들은 이렇게 사이드 자동목차 기능을 이용해서 입체적이고 심플한 글을 써보세요!
적용 주의 사항
* Odyssey 스킨에만 적용 가능합니다.
* 자동으로 목차를 설정하려면 폰트 크기를 제목1, 제목2으로 설정해주셔야 합니다!

'파이프라인 만들기 > 티스토리 꿀팁' 카테고리의 다른 글
| <초보편> 티스토리 애드센스 광고 수동 vs 자동, 수익률 극대화 시키기 (1) | 2022.08.30 |
|---|---|
| 구글애드센스 광고 로고만 뜰 때 단번에 해결하는 방법 (1) | 2022.08.28 |
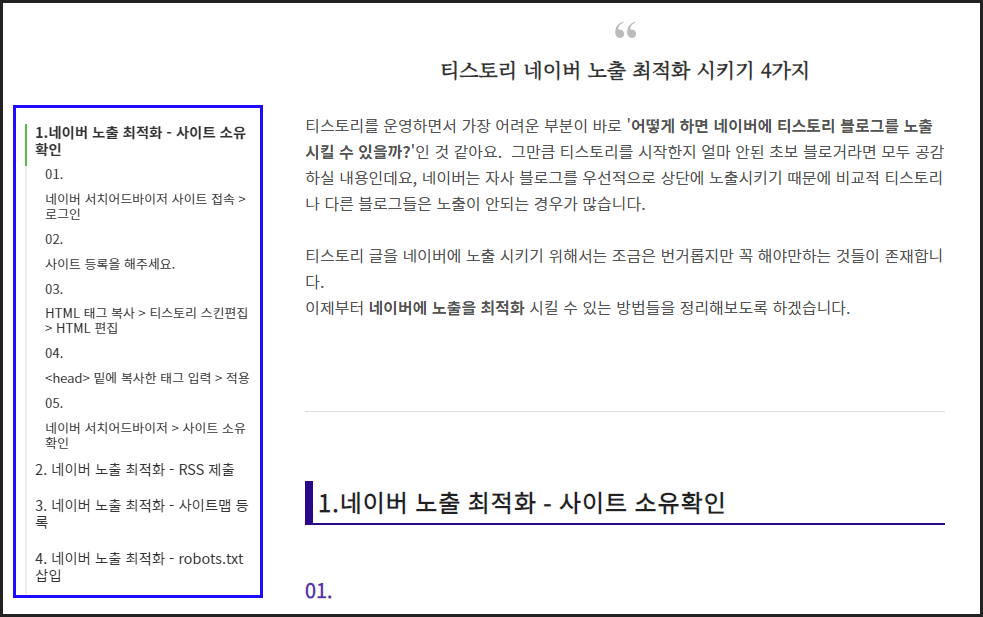
| (최신편 총정리) 티스토리 네이버 검색 노출 최적화 시키기 4가지 (5) | 2022.01.21 |
| 네이버 애널리틱스 - 티스토리 블로그 연동 방법 (0) | 2022.01.21 |
| 티스토리 본문내 애드센스 중간 광고 수동으로 넣기 (0) | 2022.01.19 |